| Przekazywanie zmiennych - uwagi ogólne
Podstawą dynamiczności witryny WWW jest jej interakcja z
użytkownikiem. Tak więc użytkownik ma możliwoć wprowadzania
wartości, które zostaną przeanalizowane przez skrypt. Program
zachowa się odpowiednio do otrzymanych wartości.
Ponieważ analiza wartości wprowadzonych przez
użytkownika odbywa się po stornie serwera, potrzebne jest narzędzie
umożliwiające przesłanie zmiennych na serwer. Jednym z nich jest
formularz.
Budowa formularza (powtórzenie z HTML)
Pliki wyświetlające formularz mogą mieć
rozszerzenie html i nie muszą zawierać kodu PHP.
Klasyczny formularz składa się z następujących części
-
Deklaracja (np. <form
method="POST" action="plik.php">)
-
Pola (tekstowe, wyboru, obszar tekstowy),
-
Przycisk aktywujący wysłanie formularza (<input
type="submit">)
-
Zako?czenie formularza (</form>).
Formularz może wysyłać zmienne korzystając z
dwóch metod: POST i GET.
Metoda GET - służy
do przesyłania małej ilości zmiennych o krótkiej zawartości.
Nazwy zmiennych oraz ich wartości są widoczne w pasku adresu
stąd metoda ta nie nadaje się do przesyłania informacji niejawnych
(np. haseł) !!!!
Metoda POST - nie ma
ogranicze? co do ilości zmiennych oraz ich zawartości
(teoretycznie).
Przesyłane zmienne i ich wartości nie są umieszczane w widocznym
miejscu (np. pasek adresu), co utrudnia (tylko trochę :) ) ich
podejrzenie.
Umożliwia przesyłanie plików na serwer.
Minusem tej metody jest utrudniony powrót do strony za pomocą
klawisza "wstecz" przeglądarki.
Parametr action określa, do jakiego pliku
zostaną wysłane zmienne formularza.
Odebranie zmiennych wysyłanych przez formularz
Zmienne wysyłane z formularza należy odebrać z tablicy
superglobalnej.
Jeżeli formularz wysyłał zmienne metodą POST:
$nazwa_zmiennej = $_POST['nazwa_zmiennej'];
Jeżeli formularz wysyłał zmienne metodą GET:
$nazwa_zmiennej = $_GET['nazwa_zmiennej'];
Przystąpimy więc do zbudowania prostego
formularza oraz przygotujemy skrypt wyświetlający zmienną przesłaną
przez formularz.
Przygotujemy dwa pliki:
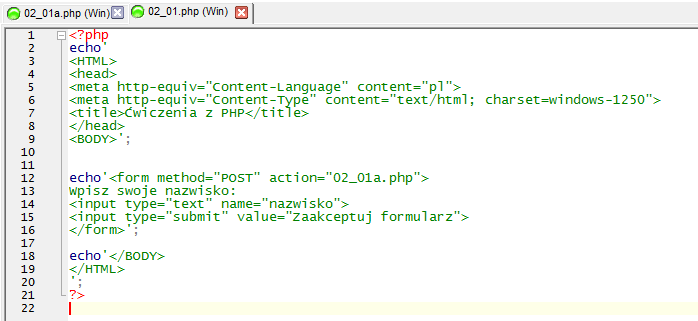
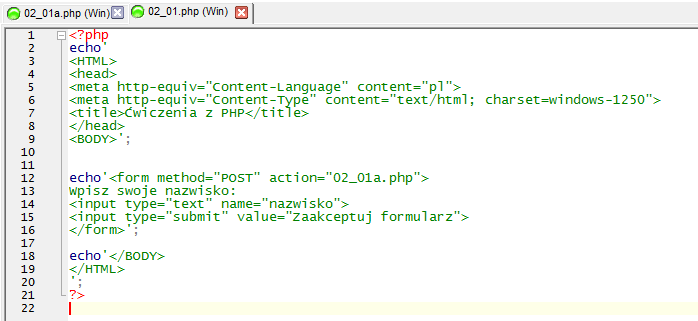
02_01.php

Rys. 2_1 - Przykład prostego formularza
z jednym polem tekstowym
Powyższy formularz przesyła zmienną o nazwie "nazwisko"
do pliku 02_01a.php z użyciem metody POST.
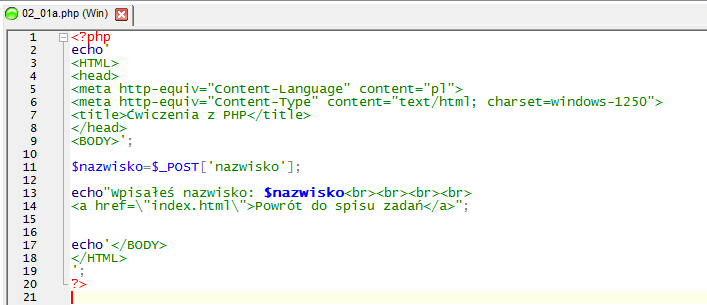
Przygotujmy więc skrypt, który odbierze wartość przekazanej
zmiennej, następnie wyświetli ją.

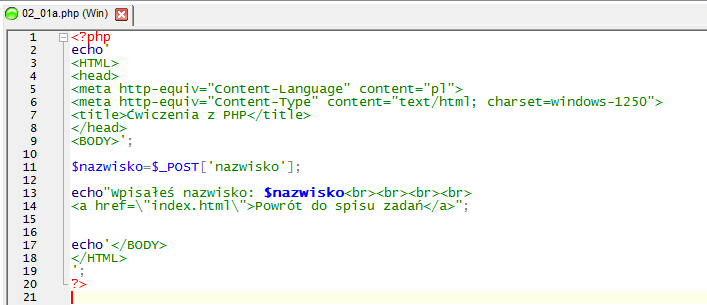
Rys. 2_2 - Skrypt odbierający zmienną z
formularza i wyświetlający jej wartość
ćwiczenie 2_1 - Prosty formularz przekazujący
wartość zmiennej z pola tekstowego
-
Należy umieścić na swoim koncie WWW plik
02_01.php i 02_01a.php (do pobrania tutaj
02_01.zip).
-
Po sprawdzeniu poprawności działania skryptu należy w pliku
02_01.php zmienić metodę przesyłania zmiennych z POST na GET.
Skrypt w pliku 02_01a.php należy tak
zmodyfikować, aby odebrana została zmienna przesyłana metodą
GET.
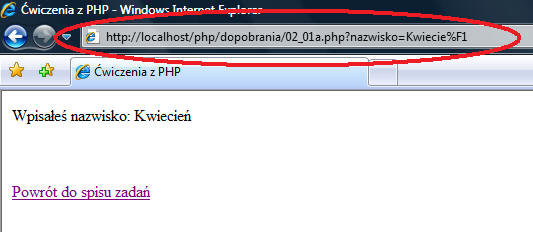
Należy wypełnić pole tekstowe i zaakceptować formularz. Czy coś
zmieniło się w pasku adresu?

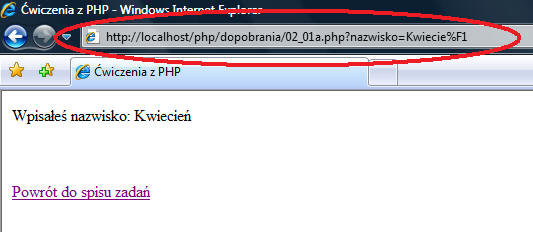
Rys. 2_3 - Efekt w pasku adresu
przesyłania zmiennej metodą GET
Zadanie 1 - Test z wybranego przedmiotu
-
Należy przygotować pliki o nazwie
zadanie01.php i zadanie01a.php.
-
Pierwszy plik powinien wyświetlać formularz.
Tematem formularza jest test z przedmiotu, który Pani/Pan uczy.
Należy wykorzystać wszystkie rodzaje pól formularza (prócz pola
hasła). Pytania, w których odpowiedzi udzielane będą z
wykorzystaniem pól checkbox, powinny mieć kilka poprawnych
odpowiedzi.
-
Celem usprawnienia nawigacji strona
wyświetlająca efekt działania skryptu powinna być wyposażona w
link powrotu do głównej strony ćwicze? (index.html).

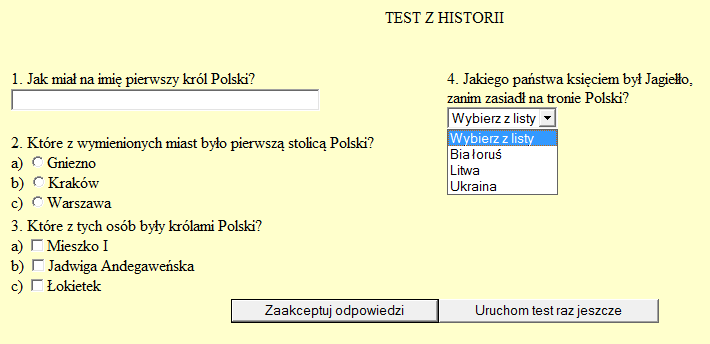
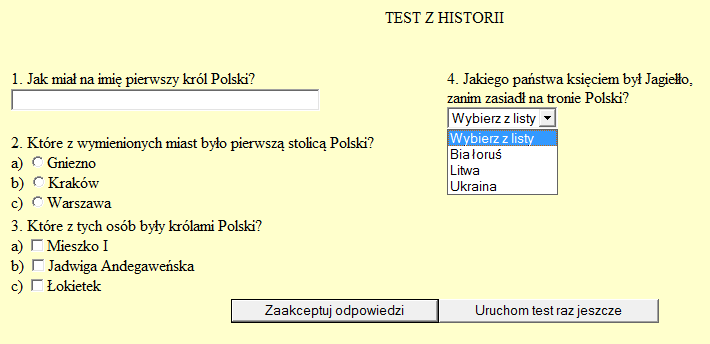
Rys. 2_4 - Przykład formularza

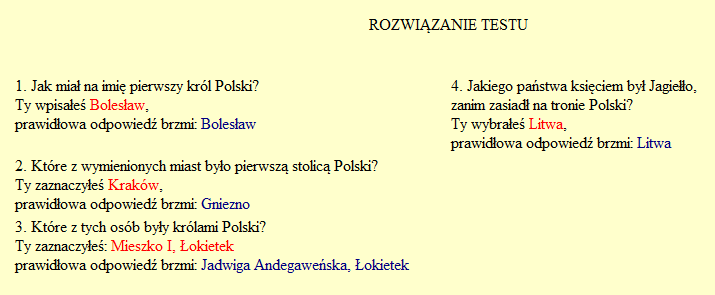
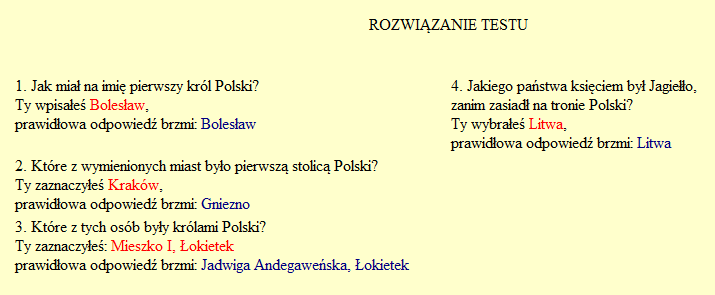
Rys. 2_5 - Przykład działania skryptu
sprawdzającego odpowiedzi
Należy przygotować powyższe
zadanie w taki sposób, aby nadawało się ono do wykorzystania na
lekcjach prowadzonych przez Panią/Pana. Wskazówki:
- Jeżeli użytkownik nie zaznaczy niektórych pól, nie zostanie
wygenerowana (zdefiniowana) odpowiednia zmienna. Gdy będziemy próbowali w pliku
zadanie01a.php odwołać się do tej zmiennej (np. wyświetlić jej
wartość), może pojawić się komunikat o błędzie. Warto więc po
zako?czeniu pracy zablokować generowanie informacji o błędach
(jak to zrobić - opisano w poprzednim rozdziale).
- Przykładowy (prosty w budowie, bez formatowania treści) test
z plikiem wyświetlającym odpowiedzi znajduje się
tutaj (02_02.zip).
|